Day 9 / GitHub Pages sitemap ping
Added favicon and sitemap to my personal site.
Sitemap
My Jekyll generated sitemap now get submitted to Google and Bing on every build of my GitHub Page. Easy setup of GitHub Webhooks with the help of Simons great post Sitemap pings for GitHub-hosted Jekyll sites.
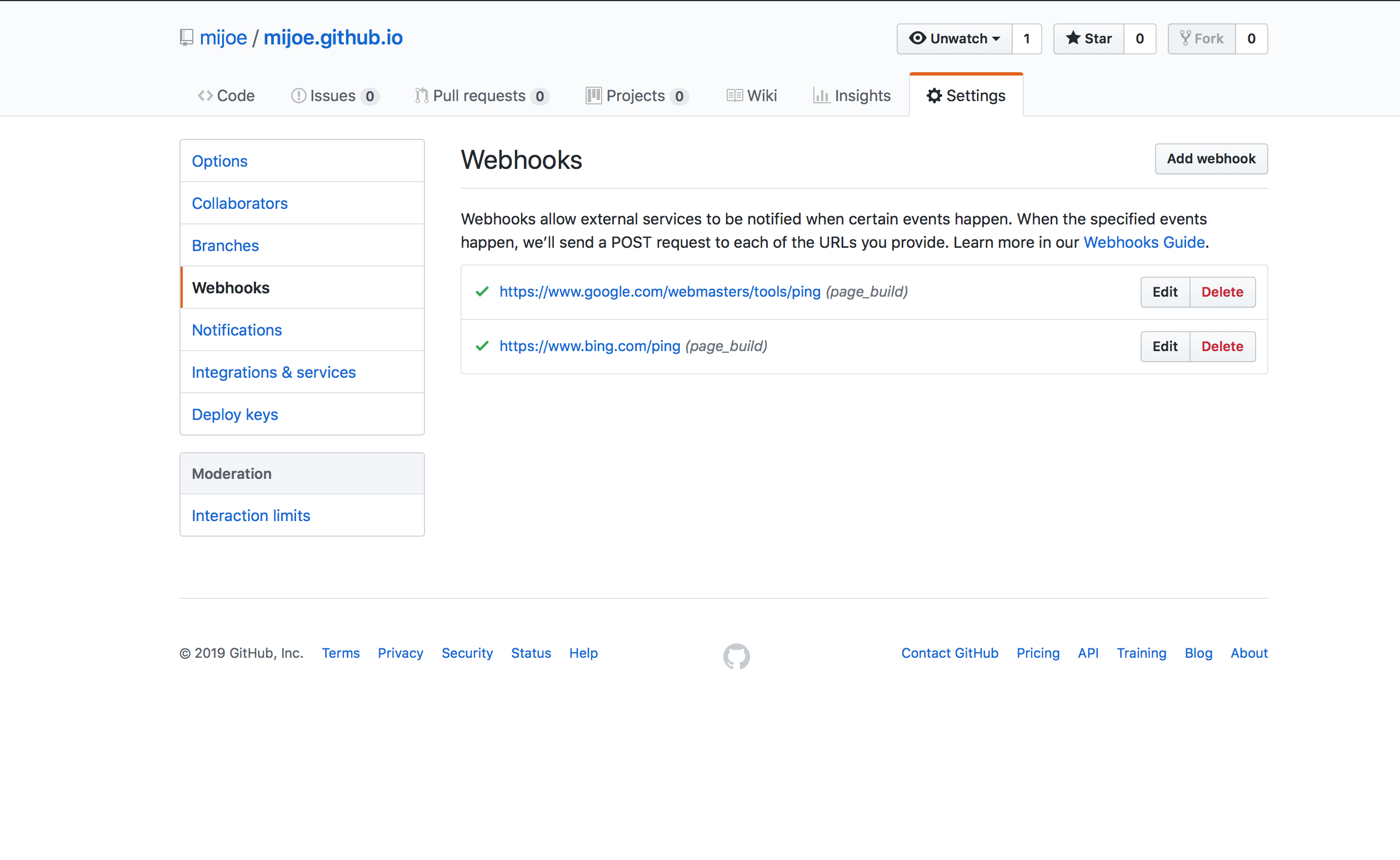
Just add to web hooks to your GitHub Pages repository.

Use the following as payload urls for google
https://www.google.com/webmasters/tools/ping?sitemap=https://michaeljoerg.com/sitemap.xml
and bing
https://www.bing.com/ping?sitemap=https://michaeljoerg.com/sitemap.xml
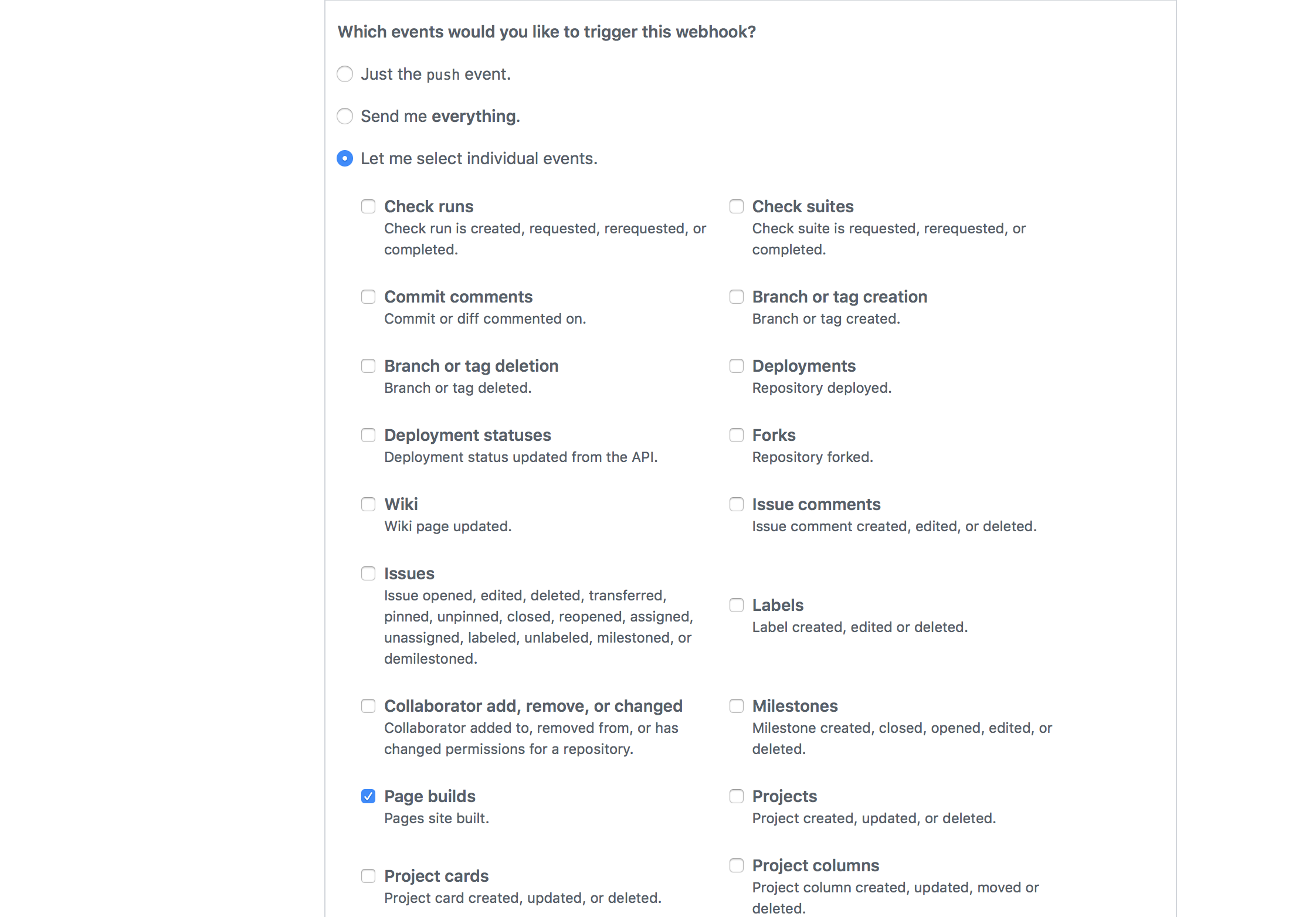
Be sure to trigger web hook on every page build

Favicon
Also added simple favicon.ico to prevent down rating by GTmetrix due to missing resource.
Generated full set of favicon configuration with Favicon Generator. For real. but am not sure how to modify head section of my jekyll remote theme Minimal Mistakes.
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png">
<link rel="icon" type="image/png" sizes="32x32" href="/favicon-32x32.png">
<link rel="icon" type="image/png" sizes="16x16" href="/favicon-16x16.png">
<link rel="manifest" href="/site.webmanifest">
<meta name="msapplication-TileColor" content="#da532c">
<meta name="theme-color" content="#ffffff">
